全球行動上網用戶突破40億,你準備好手機版網站及行動版網頁搶佔商機了嗎?

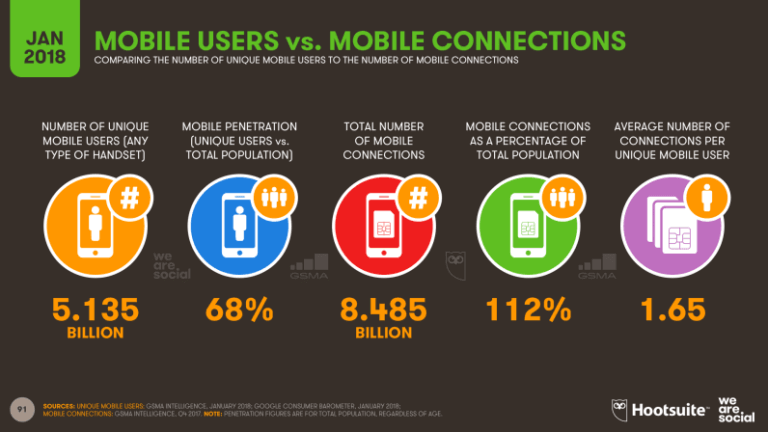
看到這裡應該會疑惑,為什麽筆者能夠這麼的斬釘截鐵的下結論?這是因為數據會說話,2018年1月著名網路資料研究機關 We Are Social 和 Hootsuite 共同發表的 GLOBAL DIGITAL REPORT 2018報告指出,全球網路使用人數已突破40億人,與去年同時期比較一年之間快速增長了2.5億的網際網路使用人口,而這份報告對我們而言比較關鍵的資訊是全球有超過三分之二的人擁有行動上網設備(手機及平板),而網際網路流量的統計來說行動上網用戶在全部網際網路的流量中佔了52%,而桌上型電腦的流量數據則是較去年下滑了3%。

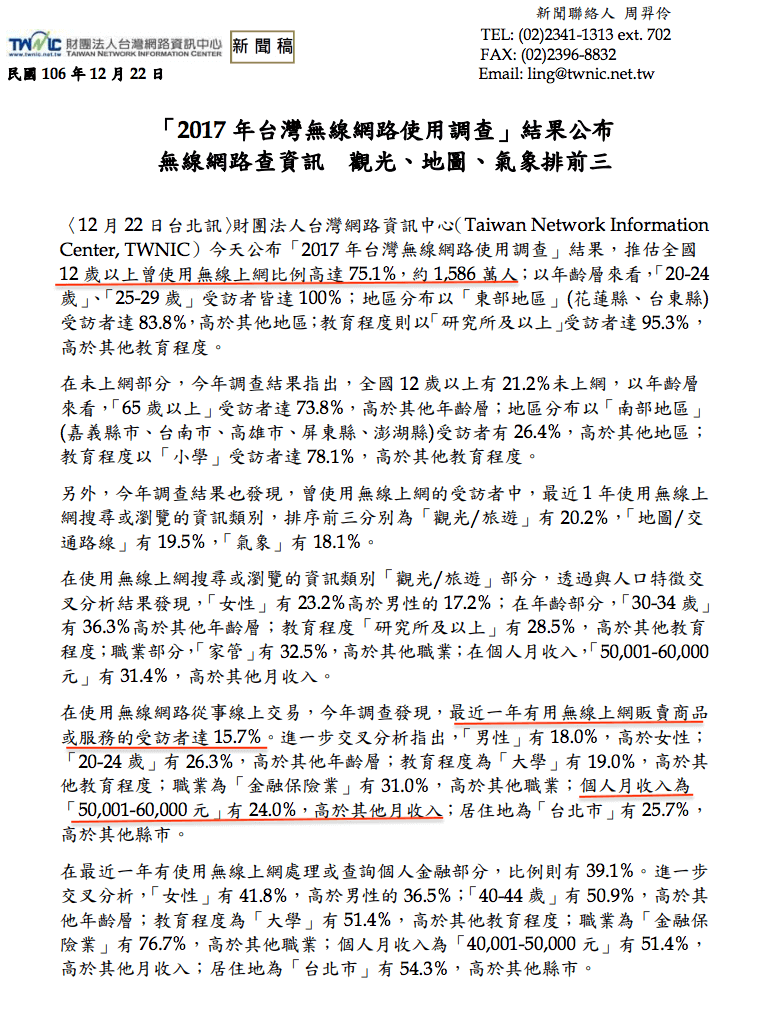
如果說覺得國外的統計數據對於我們來說太過於遙不可及,真實感不夠強烈,那麼來看看台灣的調查報告,2017年12月由 TWNIC-財團法人台灣網路資訊中心 發布的 「2017 年台灣無線網路使用調查」這份統計報告中指出,”全國 12 歲以上曾使用無線上網比例高達 75.1%,約 1,586 萬人“,另外一個數據是 “最近一年有用無線上網販賣商品 或服務的受訪者達 15.7%,個人月收入為 「50,001-60,000 元」有 24.0%,高於其他月收入“。
從以上台灣的統計報告數據可以得知,全台灣有超過三分之二的人口都會使用無線上網來瀏覽網路,而會從事線上交易買賣的且月收入超過50000的族群達24%,有了依據,就不是空口說白話,筆者在之前說的所有營利事業都必須要具備網路行銷的能力,在此算獲得了驗證。因此手機版網站以及行動版網頁對於所有產業而言,已經是廣告行銷的大趨勢,換一個供需應求的說法,就是網路行銷-行動版網站對於營利事業來說,不存在想要或需要的因素,只有必要這個選項。
二、手機版網站、行動版網頁設計重點
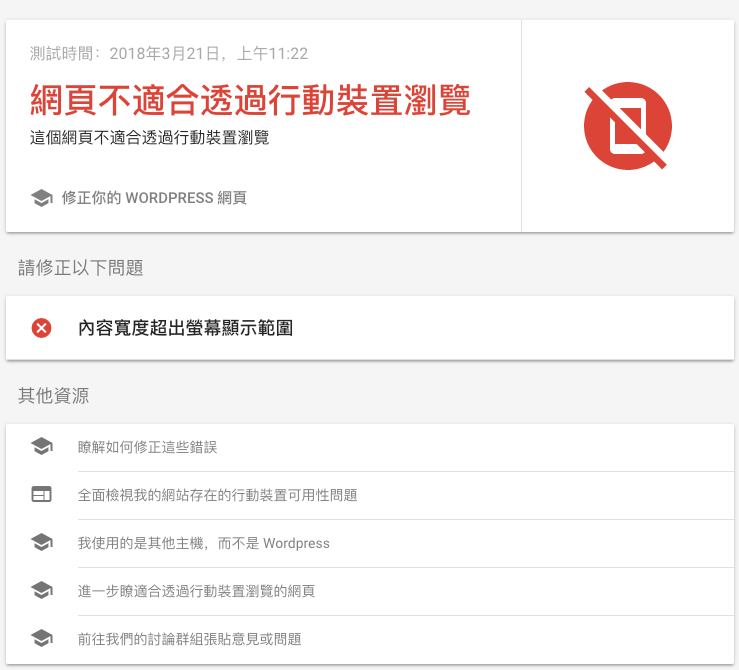
接下來談談有關行動版網站的設計重點,在開始說明前,如果您自身已經有電腦版網站,或者手機版及電腦版兩種網站都有,不妨使用目前正漸漸取代IE成為世界上最多使用者的搜尋引擎 Google 所提供的網站行動設備友善度測試頁面 – 您的網頁適合透過行動裝置瀏覽嗎?– 為自己的網站做一次健檢,看看結果會是綠色適合瀏覽,或者紅色不適合行動設備瀏覽。提供這個測試是想讓大家對自己的網站有一個評估基準,心裡有數的話下面的行動版網站設計要點才會有更多的興趣了解,也更會想要去解決這個問題。
手機版網頁的設計如果說照套電腦版網站的樣式,整體呈現的視覺效果可是差之毫釐,失之千里,從心理學的角度來看,人們對於事物的第一印象會存在相當久的一段時間,網站與實體商店相同,如果沒有將門面功夫做好,對於使用者來說就是這個企業連網站樣式都弄得七零八落,那在其主要服務或產品品質上也不會好到哪裡去,因此對於以下要點一定要詳加了解,不要再不知不覺中就入了消費者的黑名單而不自知。
1.將空間學的概念套用進網頁設計上:
必須在有限的空間發揮無限的創意,也就是説顯示網站內容的”重點”,比如說如果是以銷售衣物為主的電商網站,那麼商品圖片就可以有三分之二的版面,以商品圖片不失真為主,商品描述的文案內容佔三分之一版面,其內容簡單扼要即可。
2.刪除不必要的網頁內區塊,讓整個畫面簡潔清楚:
舉例來說,在使用電腦版觀看網站時都會看到在網頁的左側或右側會有所謂的”側邊欄“,用來顯示相關文章或電子報訂閱等資訊,但對於手機版網站而言,側邊欄在直式的螢幕中會被擠壓到畫面最下方,對於手機使用者而言側邊欄的作用相當小,其顯示的必要性是相當低的。
3.簡化網站導航路徑,一目瞭然網站目錄結構:
在手機版網站上不比電腦版網站,可發揮的位置就那麼幾個,因此在網站選單項目中盡量的做簡化,不需要在每一個選項中設置像下拉式選單的功能,讓使用者的操作方式變得複雜。
4.壓縮網站圖片,加快網站速度:
網站載入速度對於使用者體驗有非常大的影響,載入過慢或顯示不完整對於手機版網站的使用者很容易造成離開網站的結果。因此必須利用WordPress外掛或提供圖片壓縮的網站為網站”瘦身”,原因在於手機的效能畢竟不如桌機來得好,如果說使用過大的圖片,對於手機版網站來說是一種負擔,進而拖慢網站載入速度。
5.加大顯示網頁功能性選項:
將連結或按鈕放大顯示,並且增加點擊螢幕的空間,這兩點對於觸控式螢幕是相當重要的環節,這樣設計是為讓使用者要透過不斷地放大縮小畫面才能夠瀏覽網站,或者不斷的誤點其它連結,這樣的狀況對於網站而言是非常扣分的。
6.直向、橫向螢幕設計:
無論是智慧型手機或平板電腦對於不同使用者都有不同的瀏覽方式及習慣,因此在手機版網站設計必須要能使網站元素在橫向顯示時也不會有內容排版亂掉或超出可視範圍的情況,主要可以透過響應式網頁設計來解決這個問題。
7.不要使用Flash動畫:
Flash動畫可以說是這個時代該被淘汰的網站設計方式,先不說在大部分主流手機並不支援Flash效果,其本身的資訊安全就有相當大的疑慮,因此相當不建議使用Flash作為網站效果,現在HTML5配合CSS3也是可以做出一樣的效果,為了手機版網站的未來及安全,請捨棄Flash動畫。
8.簡化表單內容及選項:
會使用智慧型手機或平板做購物或瀏覽的使用者都會希望有簡單快速的結帳或聯絡流程,因此在表單的部份僅保留重點,並且不要有太多的跳轉頁面,比如説在結帳時要先跳轉服務條款,點選同意後再導向結帳頁面,填入資訊後又在跳轉到我不是機器人的驗證頁面,通過驗證後導向確定結帳頁面,如此反覆的在手機瀏覽器上開啟頁面的方式,很容易消耗掉使用者的耐心,因此能精簡合併步驟,就不要讓結帳或聯絡系統過於複雜化。
9.在手機、電腦上保持內容同步:
當使用者出門或離開定點時,也許會想要繼續瀏覽網站內容,此時手機版網站內容就是重點,建立與電腦版網站同樣的網站地圖導航路徑,才不會讓使用者找不到原先瀏覽的內容。
10.能自適應所有設備螢幕大小以及能重新定向網站:
當使用者在電腦版網站上想要分享給使用手機的朋友,網站必須要具備可以在手機上重新定向畫面並正確顯示內容的功能,如此才能網站在現在最夯的社群分享這個行銷方式上有所建樹。
三、即刻開始攻略行動用戶商機
手機版網站的十點注意事項中,有不少都是來自於Google所提供的行動版網站搜尋引擎最佳化總覽Google對網站的要求不能說是必須奉為圭臬的信條,其身為全球最多人用以搜尋的網站瀏覽器,依循其規則來為行動版網站做優化,才會有事半功倍的效果。
還在使用電腦版網站卻苦無訂單流量嗎?無論您的網站有沒有以上列出十點的手機版優化要求,,需要任何的協助都可以與我們聯絡諮詢,讓我們為您的網站做全方位的健檢,並且給您最佳的手機版網站優化建議。
RELATED
相關文章
-
網頁新知
2020.10.13
麥肯錫疫情報告 – 疫情後消費者習慣的改變!
-
網頁新知
2019.08.26
Astra 2.0 更新,超過 40 萬網站架設的 WordPress 主題推薦!
-
網頁新知
2020.12.29
什麼是病毒行銷?如何讓消費者變成你行銷的一環?
-
網頁新知
2022.07.06
行銷5.0!來看知名電商Amazon如何利用新行銷4P實現預測行銷!
想了解更多資訊內容嗎?歡迎立即聯繫鵠崙設計!