無障礙網站介紹-規範說明、檢測工具與操作影片

一、什麼是無障礙網站?
無障礙網站介紹 – 在網路如此發達的現代,對於身心障礙人士而言,上網這個動作似乎很難成為生活中的一部分,而基於人權平等以及關懷社會弱勢族群的理念上,建立無障礙網站對於特定族群而言是意義非凡的。
讓網站符合無障礙建制規範會有一些優勢,比如說 HTML 語意標記能讓搜尋引擎更好理解網站內容,提升 SEO 成效 ; 關心社會弱勢族群,提升企業形象 ; 涵蓋不同身份的使用者,讓網站受眾範圍變得更寬廣等。而無障礙網路具有怎樣的規範?要以怎樣的思維作為網頁設計的出發點呢?以下將逐一說明。

數位發展部:認識無障礙網路空間
二、無障礙網站規範與開發標準
在政府的無障礙網站空間服務網中,對於無障礙網站總共列舉了 4 原則 與 12 條索引規範,內容以 WAI (Web Accessibility Initiative) 為參考基準,列出了無障礙網站需要具備的條件與開發方向,下面將對這些項目做簡易說明:
四項原則:
- 可感知:網頁資訊內容對任何形式的操作都必須為易於感知,比如影片必須要具有字幕以利於聽障者了解資訊。
- 可操作:在閱讀網站所需動作上必須多元化,不能有只能以單一方式來操作的元素,比如要為視障者提供鍵盤閱讀網頁功能。
- 可理解:任何形式的資訊內容都需簡單明暸,如果有專有詞必須以其他易於理解都方式呈現,易於身心障礙者理解。
- 穩健性:無論網站操作方式與內容都必須具有長遠性,不會隨者網頁技術發展造成不同狀況的使用困難。
十二條索引規範:
- 替代文字:任何多媒體形式的內容必須有替代呈現方式。
- 時序媒體:使用預先錄製作為媒體表達形式。
- 可調適:以正確 HTML 標記結構表達網頁內容。
- 可辨識:顏色、影像、音訊、圖片呈現必須有提示或替代方式。
- 鍵盤可操作:鍵盤功能必須能完全取代滑鼠操作。
- 充足時間:時間限制功能必須要具有主動關閉或延長時間的操作方式。
- 防痙攣:網頁元素閃爍時間必須合乎規範,避免誘發痙攣患者。
- 可導覽:將主資訊頁面與任何群組連結做妥善規劃。
- 可讀性:以文字來說,由機器判讀必須能朗讀,而非提供錯誤訊息。
- 可預期性:在使用者動作後才進行下步驟,而非全自動執行。
- 輸入協助:當使用者需要輸入內容時,給予明確提示。
- 相容性:與輔助器具未來發展相結合,具有長遠穩定性。
三、無障礙網站標籤
下圖是評定無障礙網站等級的索引說明表格,當完成一個指引中的子項目,就能獲得評定對應的等級,進而在網站中放入無障礙標章,表示網站適合所有人士觀看與操作。而詳細的資訊內容可以點擊圖片來源連結做查看。

圖片來源:數位發展部:無障礙規範索引
四、無障礙網站網頁操作影片
鵠崙設計使用 Mac 內建無障礙工具 VoiceOver 對官網文章內容做測試,當 VoiceOver 選中具有 H1 標記的文字時,會自動判斷為標題,說明現在位置在標題層級 1,而當圖片有設定 Alt 圖片替代文字時則會念出 Alt 文字內容,輔助視覺障礙的使用者了解圖片內容。希望能讓各位讀者能對無障礙網站實際運作狀況有更直觀的了解。
五、結語
想要獲得更多無障礙網站的相關資訊嗎?有任何與網頁設計相關的問題,都可以透過連絡表單或線上客服告知我們需求,鵠崙設計將為您提供最佳網站架設解決方案!
RELATED
相關文章
-

網頁新知
2019.03.25
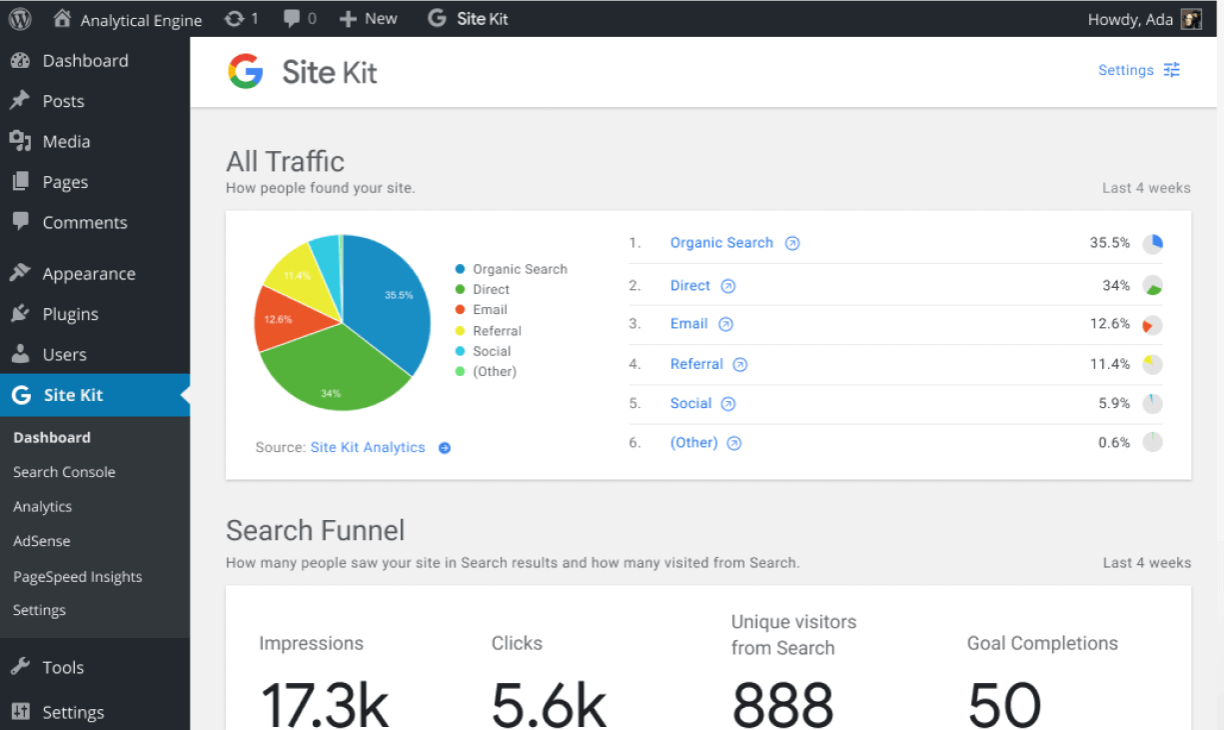
Site Kit WordPress Plugin – Google SEO 整合工具外掛介紹
-

網頁新知
2021.12.07
疫情時代消費者行為回不去?電商為何興起?數據懶人包給你!
-

網頁新知
2019.01.28
Google reCaptcha v3 發布,以後不用再點選 我不是機器人?
-

網頁新知
2023.08.15
設計軟體入門指南 – Photoshop:初學者友善 – 圖層基礎概念
想了解更多資訊內容嗎?歡迎立即聯繫鵠崙設計!