AMP Stories 介紹 – 你一定要了解的 Google 行動網站技術

一、什麼是 AMP Stories ?
AMP Stories 是 2018 年 Goolge 推出的一項網站架構技術,開發的核心思想在於讓不同的網頁內容可以透過更豐富的視覺設計效果(影片、動畫等)來呈現,而不是只侷限於文字敘述,AMP Stories 是 Google AMP 的延伸技術,因此同樣具有載入快速、閱讀容易、行動裝置友善等特點,更重要的是使用 AMP Stories 可讓瀏覽者可以套過更具象化的演示內容來了解網頁所要表達的內容,與透過文字閱讀想像相比,AMP Stories 更能提高瀏覽者閱讀意願。
在今年三月份時 Google Blog 發布了 Announcing mobile first indexing for the whole web 這一篇文章,其中最重要的指標是 To simplify, we’ll be switching to mobile-first indexing for all websites starting September 2020.( 2020 年 九月 我們將會將所有網站切換為行動網站優先索引) ,也許在過去 AMP Story 僅僅只是網站的一項可有可無的附加價值,但從現在開始為了因應行動網站優先索引的政策,或許該正視 AMP 以及 AMP Story 加入網站的必要性,畢竟採用 AMP Story 在不久的將來,一定會變成需多網站的標準配置技術,如果你的網站沒有,在競爭力上無疑會減少許多。
Google Blog:AMP stories: Bringing visual storytelling to the open web
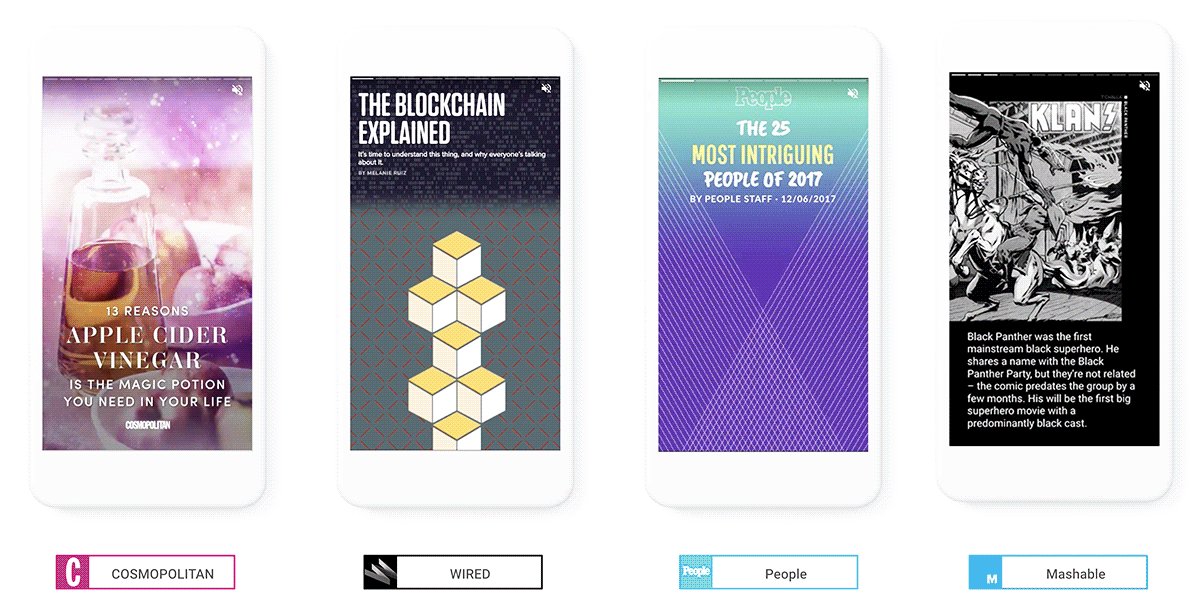
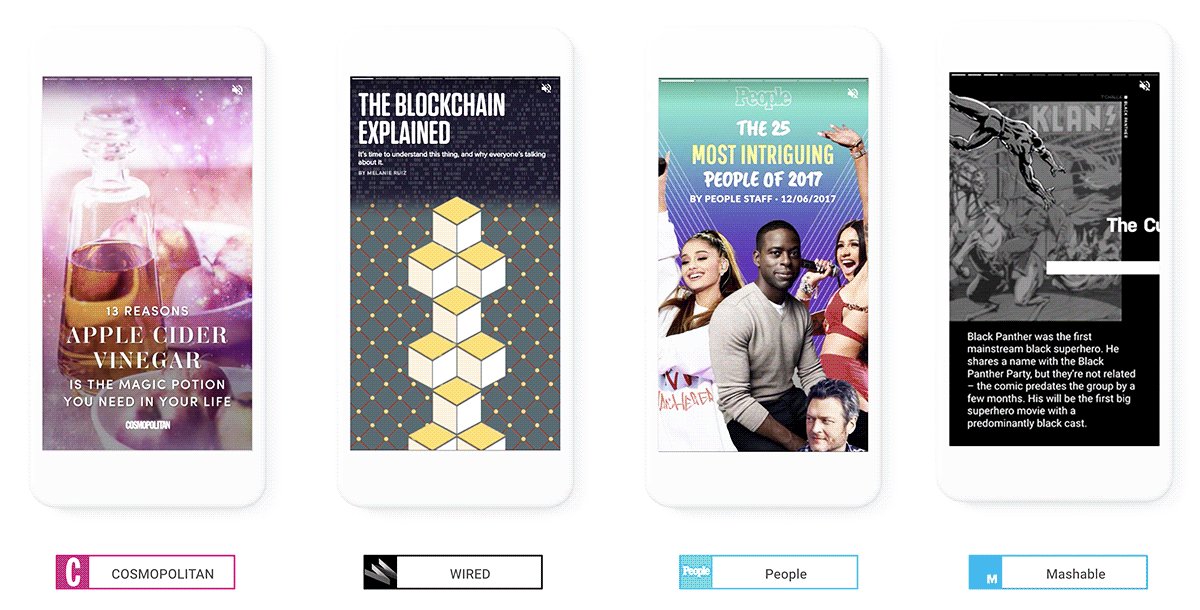
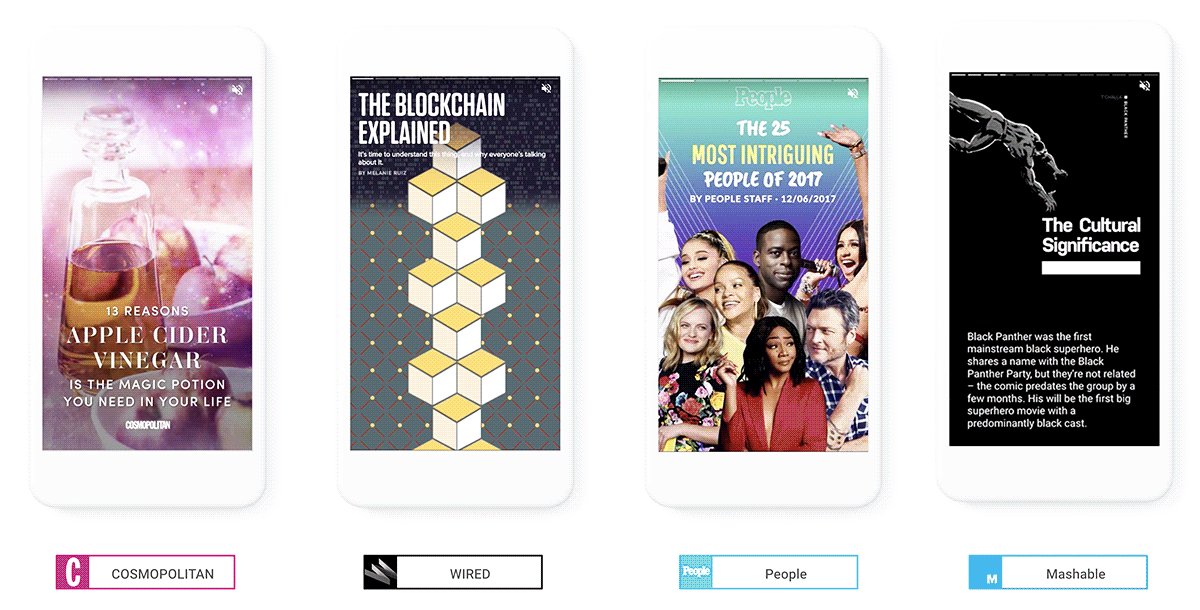
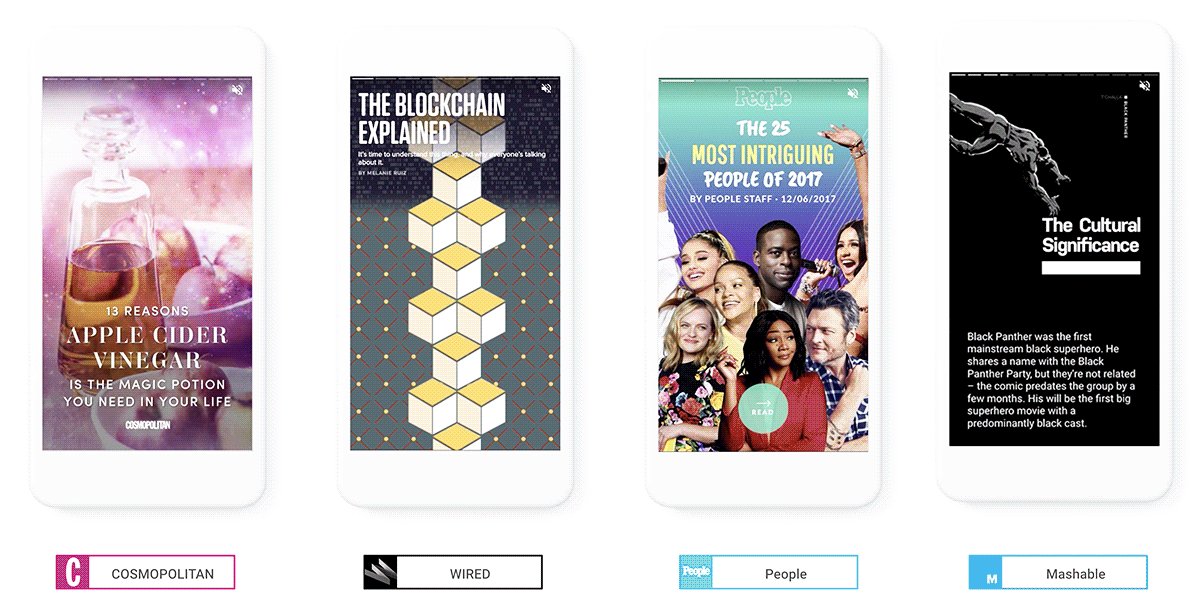
下方是擷取自 Google Blog AMP Story 的介紹圖片,與過去文字+圖片呈現的樣式不同,AMP Story 可以為新聞、產品、人物、故事等產生一系列的輪播卡片,運用大量的 GiF、影片、音效、動畫等來生成視覺效果層次更豐富的表現方式,而根據 AMP Stories 官方說法,甚至也可以製作單頁式廣告來解決過去在智慧型手機上廣告載入過慢的問題,相當實用。
圖片來源:AMP stories: Bringing visual storytelling to the open web
Google AMP stories 官方介紹影片:
延伸閱讀:
AMP Story : 官方網站介紹
二、Amp Stories for WordPress
WordPress 作為全世界最多人使用的 CMS 內容管理系統,理所當然的會有支援 Amp Stories 的附加外掛,只要在頁面及文章編輯器中填入外掛建立的欄位,就能自動為內容建立 AMP Story 格式,包含圖片、影片、音源、文字等都有支援,以下介紹外掛特色:
可以在 AMP Story 主要內容底部增加更多內容。
當使用影片作為背景時,可以設置影片預覽影像。
強化音效檔案播放效果
讓網址直接顯示
AMP Story WordPress 建構器
一鍵啟用/禁用 AMP Story 效果
在 AMP Story 中可編輯背景圖片
延伸閱讀:
Google Search Console 教學 – AMP 加速行動網頁項目操作說明
Google AMP 網頁 教學 AMP是什麼 ? 加速 手機版網頁 必學技能!
三、結語
如果想要在 Google 行動優先索引前先為網站加入 AMP 功能,不妨透過連絡表單或線上客服告知我們需求,鵠崙設計將為您提供最佳網站安全性解決方案!
RELATED
相關文章
-
網頁新知
2020.10.13
麥肯錫疫情報告 – 疫情後消費者習慣的改變!
-
網頁新知
2021.01.29
網站設計細節有那些?換位思考來優化你的網頁設計!
-
網頁新知
2020.12.22
我們為什麼要做社群行銷?如何提高網站流量?!
-
網頁新知
2018.07.03
使用 WordPress 網站設計 遠超其它網站架構的五大優勢!
想了解更多資訊內容嗎?歡迎立即聯繫鵠崙設計!