中華中山
網頁設計
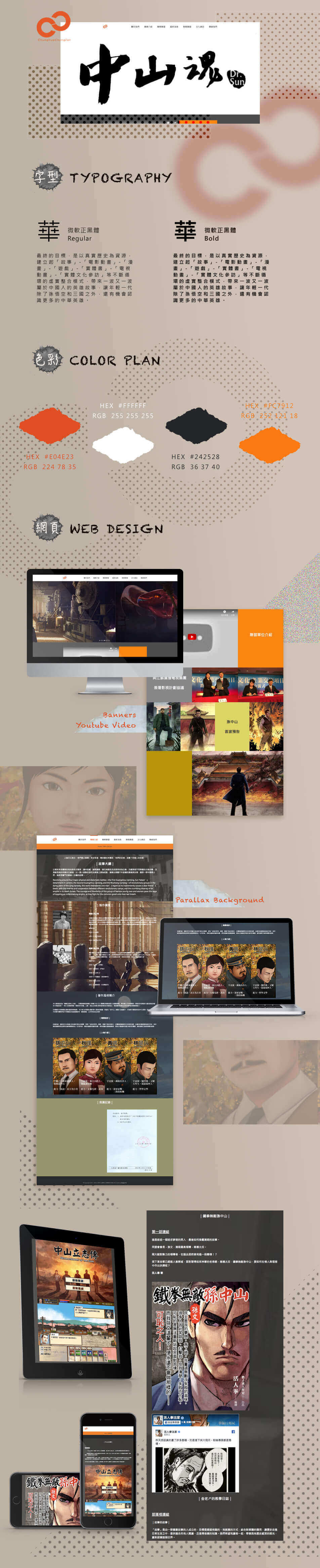
中華中山 – 活動網站案例
直覺瀏覽動線,充分利用空間
中華中山 首部電影作品 – 孫中山Dr.Sun,透過網站建置來推廣作品,因應電影劇情須保留的前提下,在網站選單設計上以簡單的瀏覽動線來安排電影精華介紹。
在網頁版型上需配合電影宣傳內容在頁面中完整呈現,因此特別設計以電影素材融合品牌主色調建構出不同區域,並以較顯眼的淺色文字顯示網站內容,賦予相互對應的圖文效果,讓訪客能對電影內容產生共鳴。
網頁元素設計理念
電影片段結合網站背景,強調網站主題性
因電影是以動畫呈現,因此在具有相當豐富的素材,在每一個頁面運用電影場景與人物圖像並採用不透明度處理,在網頁滑動間使背景圖樣逐一消失與顯示,傳達生動的電影主題性。
網站架設特色功能
Banner 大圖輪播、FaceBook 社交連結、背景滾動視差效果、頁面導航( BreadCumbs )
在首頁加入 Banner 大圖輪播特效,滑動間顯示電影精華片段,吸引網站訪客繼續查看與了解電影內容。
結合 FaceBook 強烈傳播性,將異業合作與周邊漫畫 、遊戲等相關資訊使用社群媒體導入,在網頁上即能同步觀看 FaceBook 即時動態與內容,讓網站內容更加豐富。
在每個頁面加入頁面導航,提升使用者瀏覽便利性同時也給予搜尋引擎了解網站內容架構時的捷徑,有效提升索引速度。
Other
其他案例
想了解更多資訊內容嗎?歡迎立即聯繫鵠崙設計!