關於案例
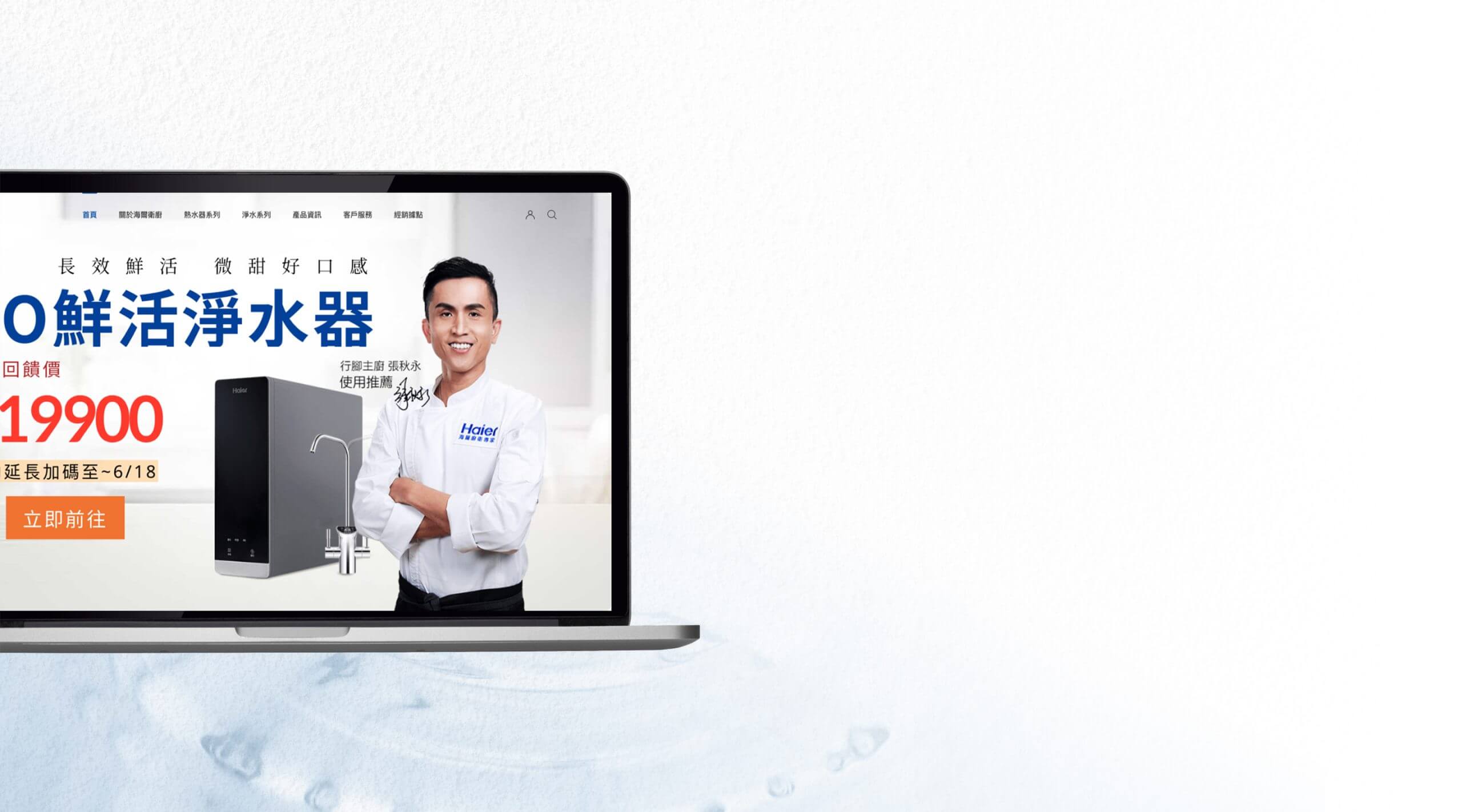
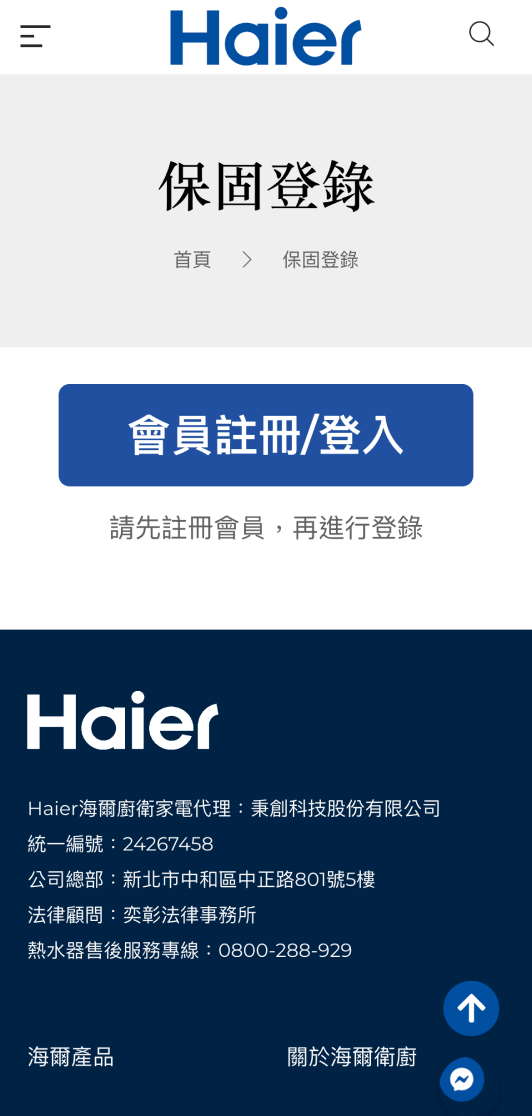
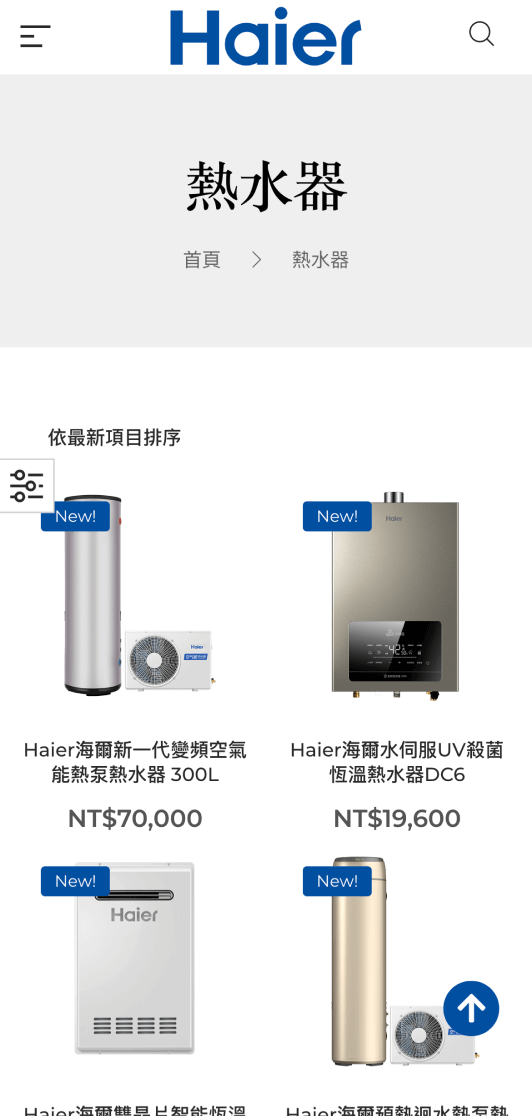
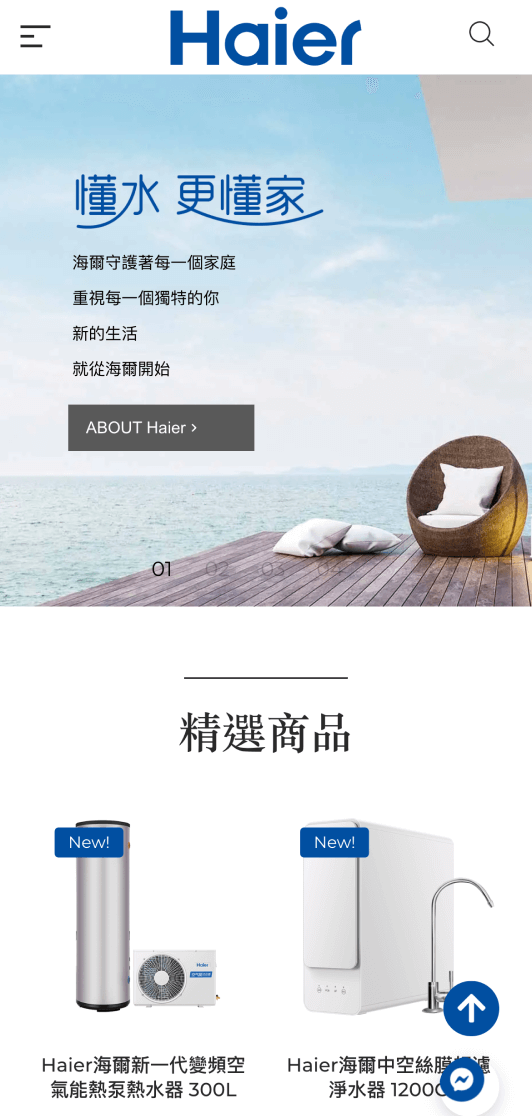
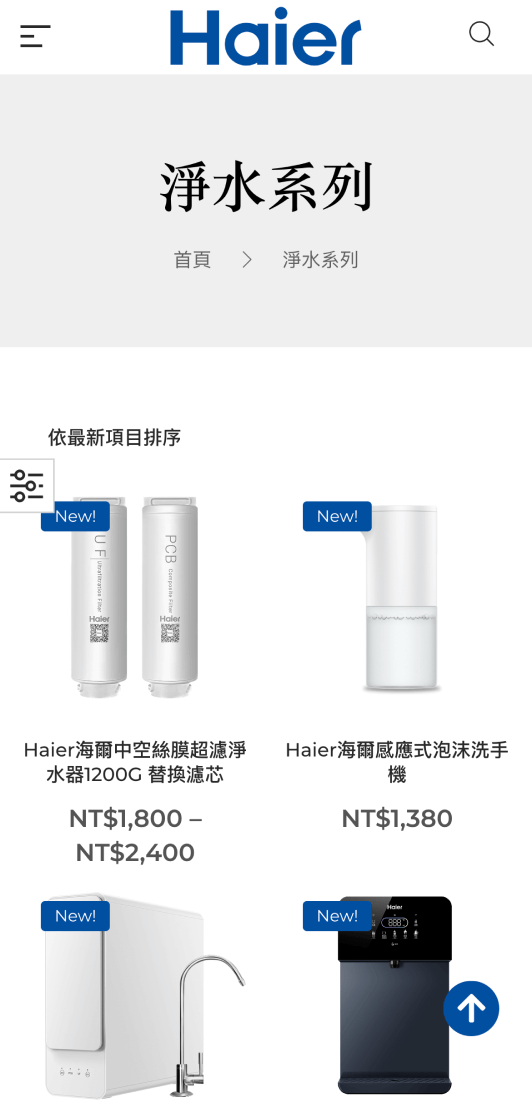
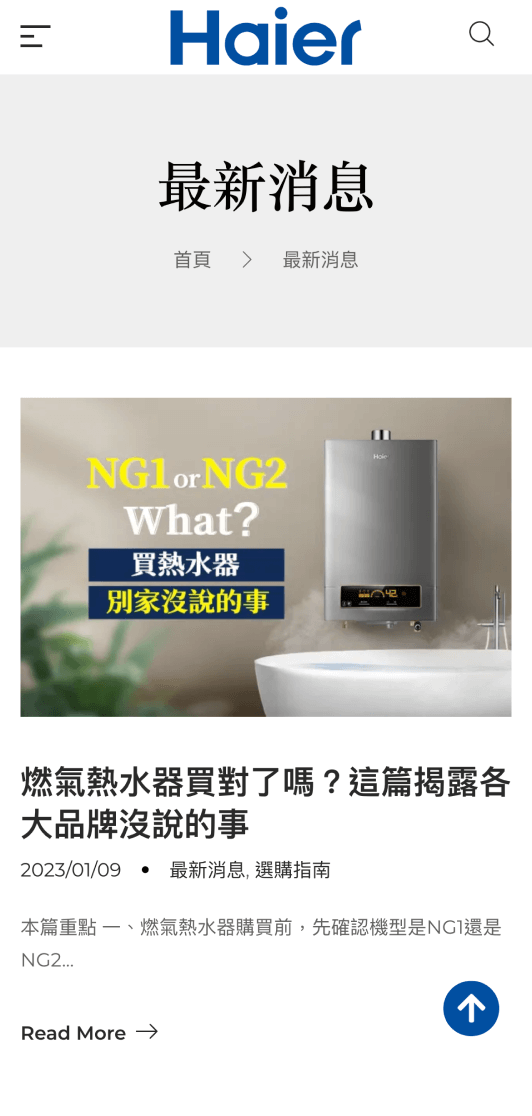
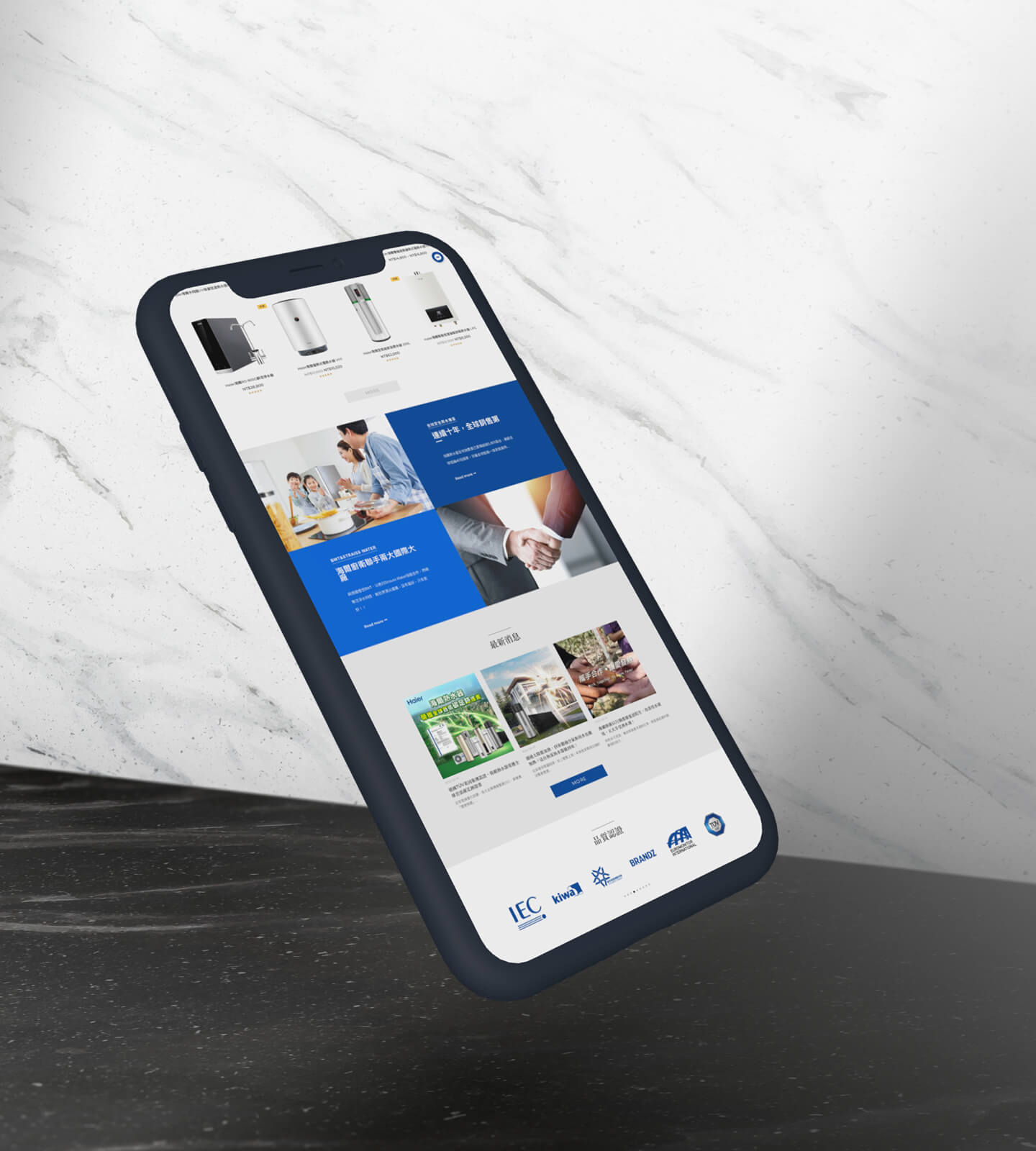
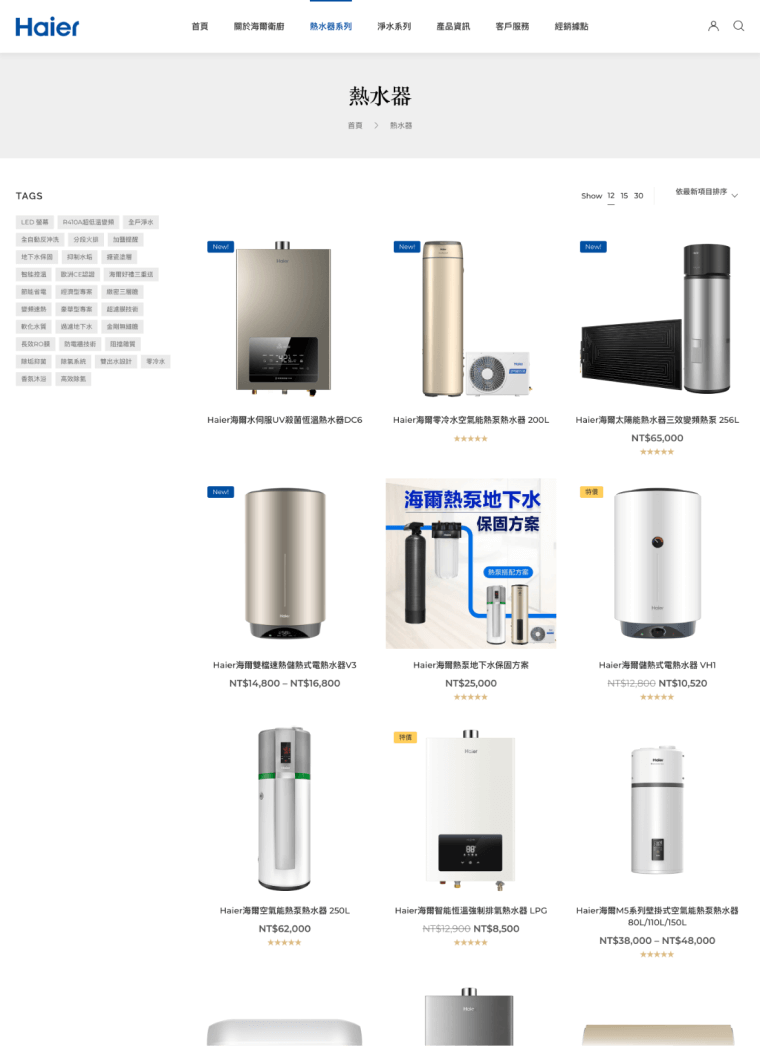
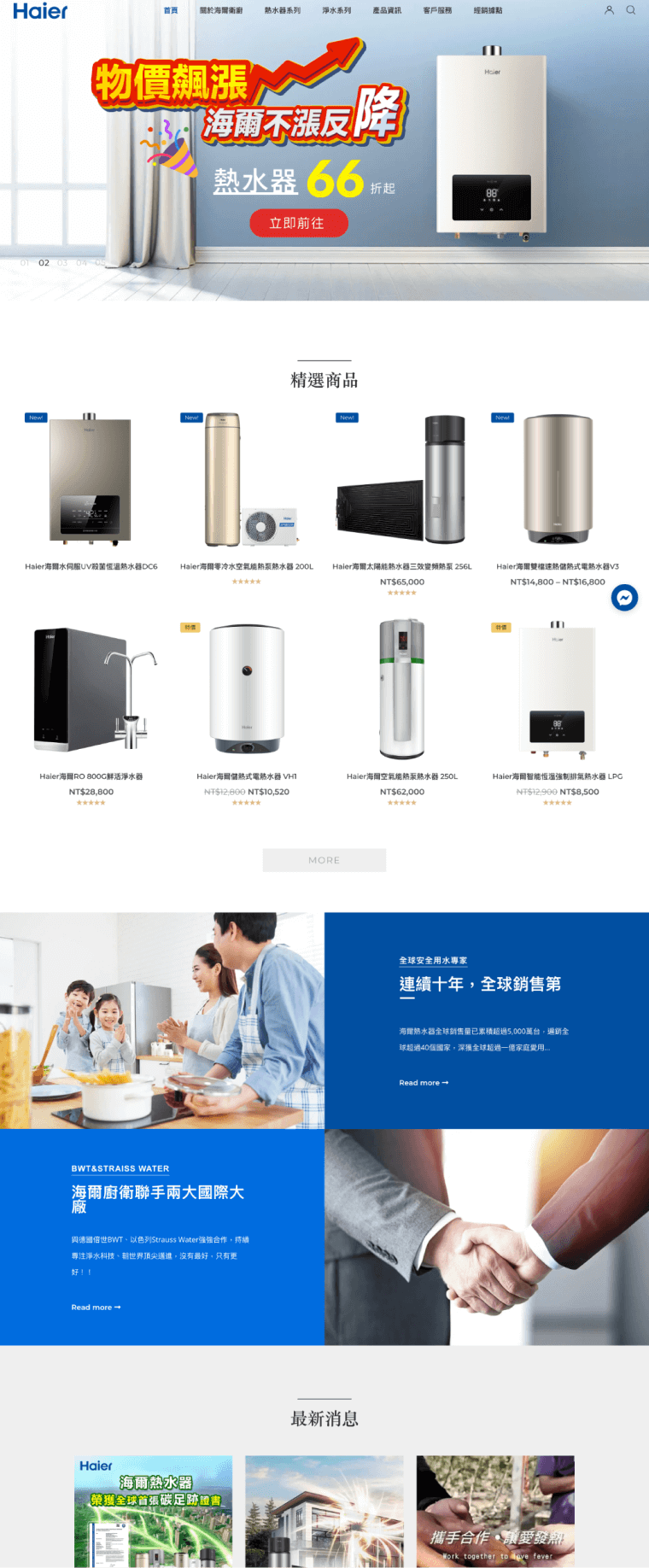
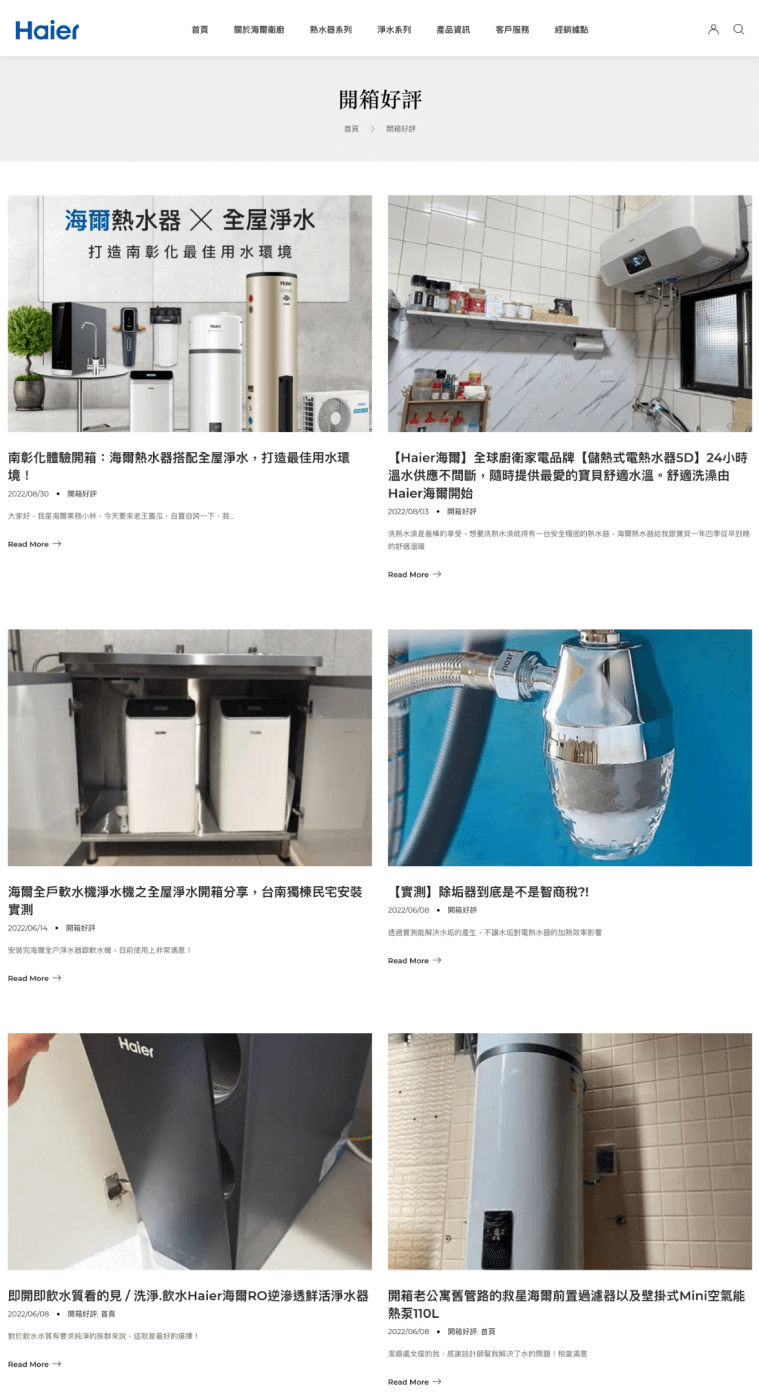
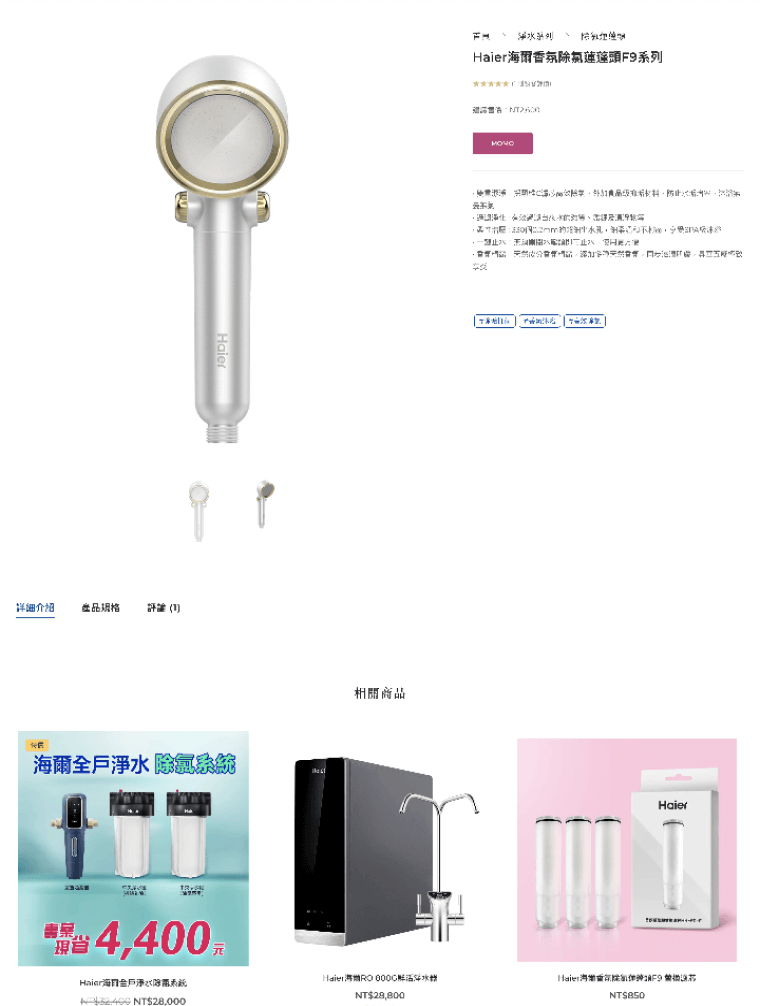
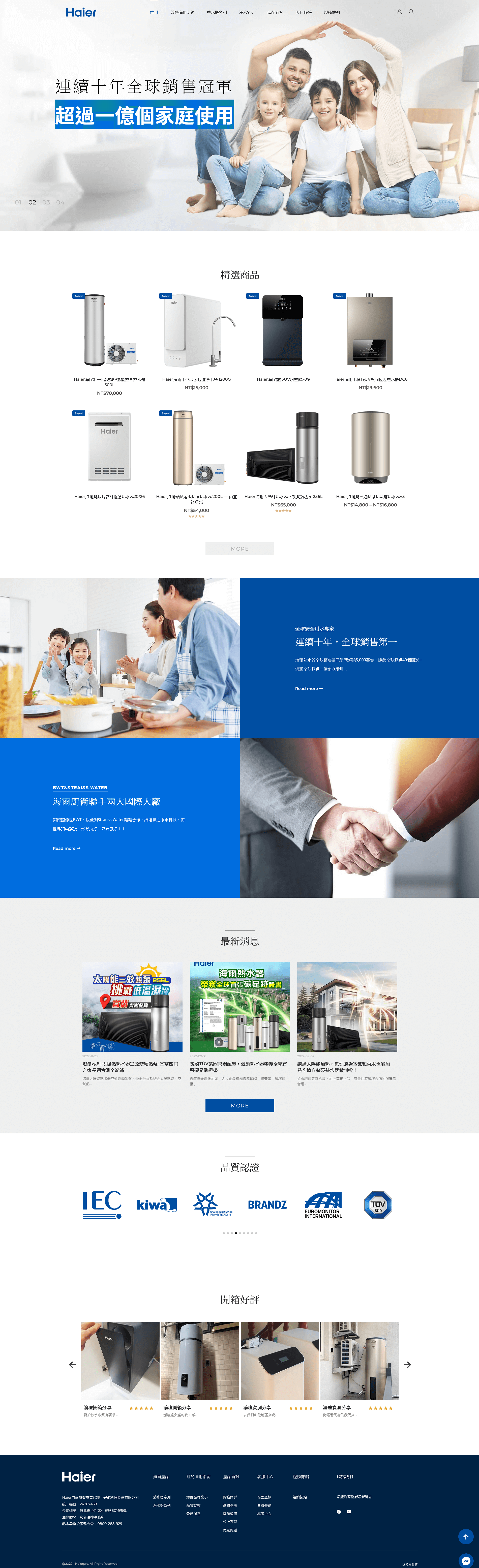
此網站主要是為了展示 Haier海爾 旗下所有產品,除了將進入商品導覽頁面後,還能透過左側導覽商品的面板進入各個商品的主題分類中,還能透過瀏覽者還能利用篩選器找到最符合心理預期的產品。

顏色規範
#0041A2
#000000
#727171
#E3E3E3
字型規範
Noto Serif TC
Bold
SemiBold
Medium
Regular





設計理念
此網站主要是為了展示 Haier海爾 旗下所有產品,除了將進入商品導覽頁面後,還能透過左側導覽商品的面板進入各個商品的主題分類中,還能透過瀏覽者還能利用篩選器找到最符合心理預期的產品。



Other
其他案例
想了解更多資訊內容嗎?歡迎立即聯繫鵠崙設計!