英蓋爾
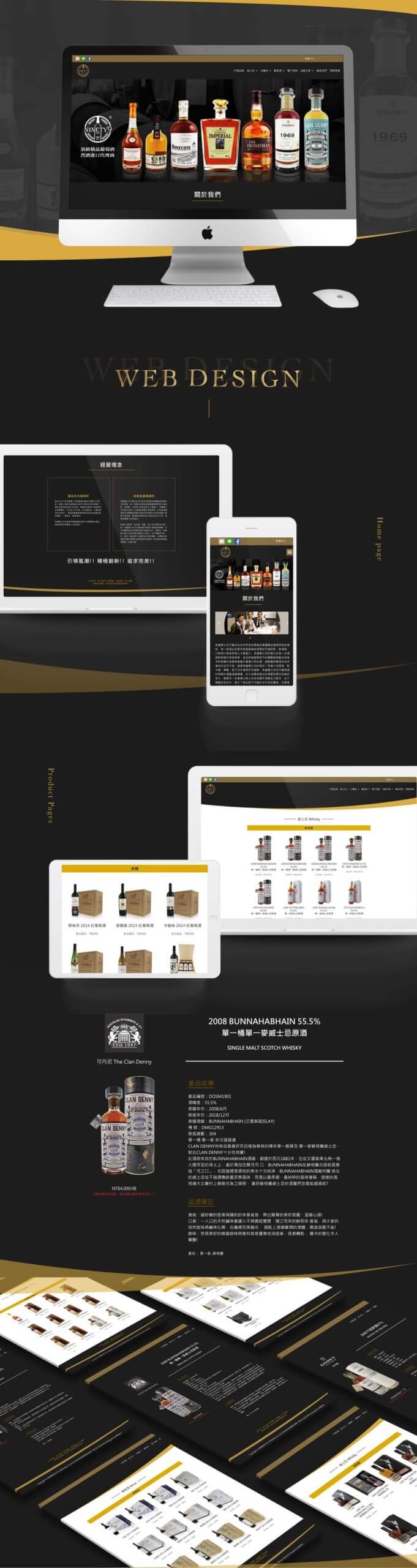
網頁設計
英蓋爾 – 網站架構介紹
多語言產品展示型錄
Banner製作 以置入企業形象介紹特效方式,提升網站整體質感。配合 多國語言 製作圖文並茂與類別條理清楚的選單設計,讓瀏覽者能快速尋找產品,貼近使用者經驗的介面設計增加網站易用性,增加網站使用黏著度。
網頁元素設計理念
整合CIS設計系統色系建立完整網站調性
首頁對於網站而言,必須有良好的既視感以帶動使用者網站瀏覽興趣,因此設計了 Silder 大圖輪播方式,逐頁展示酒品實際圖片,以呈現產品細節內容。
在平面設計或網站外觀製作上,一張圖片或一個小圖示相較於大段文字,更能引起使用者興趣,因此在英蓋爾中我們運用大量 融合網站品牌色系 Icon 來點綴,藉以展現企業優品牌精神及經銷優勢,豐富使用者網站視覺體驗。
網站架設特色功能
完整的分類結構
為了解決同分類商品眾多不易於瀏覽者閱讀的狀況,特別規劃單一產品導覽,無論在哪一個產品頁面,都可以使用導覽按鈕更快觀看同分類產品,提升使用者網站操作體驗。
想了解更多資訊內容嗎?歡迎立即聯繫鵠崙設計!