首頁 - 常見問題
常見問答
專人在線服務,只要你需要我們一直都在
POPULAR
熱門文章
-

網頁新知
2018.12.22
WordPress 架站 兩種方式比較與分析,哪一種適合建立網站?
-

網頁新知
2021.06.15
人力與預算緊縮的當下,應該花時間經營網站嗎?網站內容能做到什麼?
-

網頁新知
2020.03.01
Google 優先索引行動版內容 將於一年內對所有網站實施
-

網頁新知
2019.08.26
Astra 2.0 更新,超過 40 萬網站架設的 WordPress 主題推薦!
-

最新消息
2018.04.25
鵠崙設計好康道相報 , 首年主機空間免費送
-

最新消息
2023.04.27
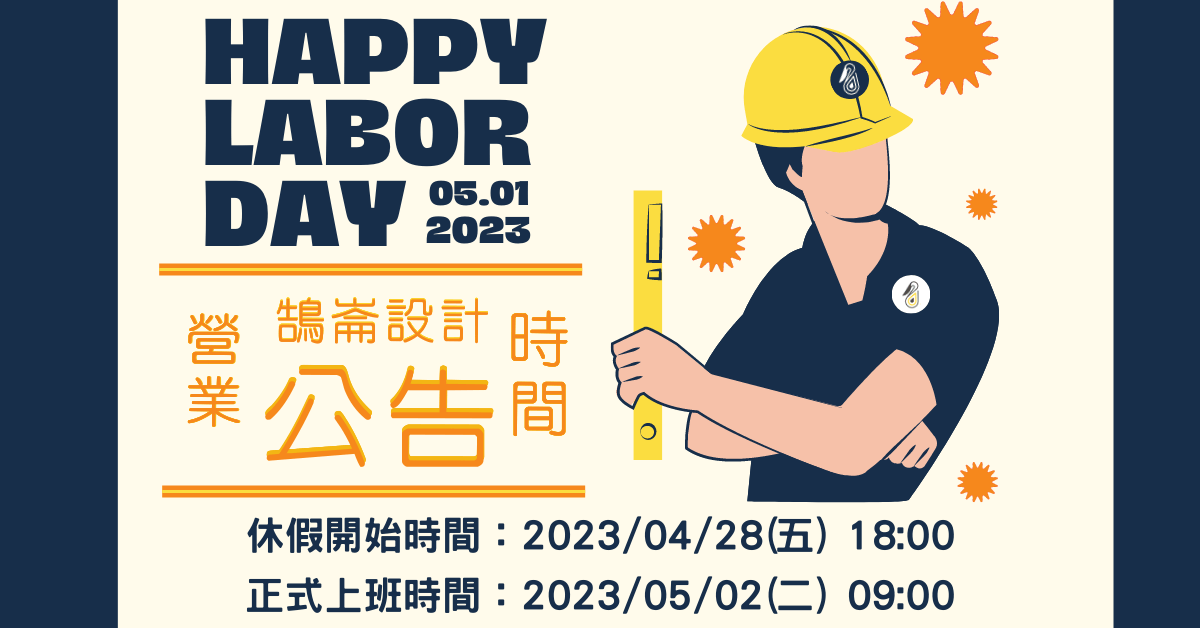
2023年 鵠崙設計 勞動節連續假期營業時間公告
-

網頁新知
2019.01.28
Google reCaptcha v3 發布,以後不用再點選 我不是機器人?
-

網頁新知
2020.04.29
RWD 網頁設計 對 Google 行動優先索引的影響全面解析
-

最新消息
2018.07.03
WordPress 介紹 – 全球市佔率達三成,遠超其他CMS管理系統
-

網頁新知
2018.04.24
CMS 是什麼 ? 讓你秒懂什麽是 網站 後台 管理 CMS系統
想了解更多資訊內容嗎?歡迎立即聯繫鵠崙設計!